Die Basis der erfolgreichen Website
… passend für Ihren Erfolg:
Bei erfolgreichen Websites, die mit einem Content Management System (CMS) umgesetzt werden, kann direkt über einen Webbrowser auf Struktur und Inhalte der Website zugegriffen werden. Mit diesem Ansatz brauchen die Redakteure keinerlei Programmierkenntnisse. Die so entstehenden Webseiten sollen nicht nur den Nutzern gefallen – sondern auch den Suchmaschinen, damit Ihre Seiten optimal gefunden werden. In diesem Artikel informieren wir Sie über die dazu notwendigen technischen Grundlagen und den richtigen Einsatz und die Konfiguration von CMS-Systemen.
Für Ihre individuellen und vielfältigen Projekt-Anforderungen haben wir die passenden Bausteine an Content-Management-Systemen, E-Commerce Integrationen und Software Entwicklungsumgebungen (Open Source Frameworks) verfügbar. Steigen Ihre technischen Anforderungen, dann lässt sich ein CMS funktionell erweitern oder mit E-Commerce Lösungen verbinden. Eine gute technische Basis für die Verknüpfung von Content-Management und E-Commerce, mit einem Schwerpunkte auf Inhaltsseiten, bietet Drupal mit Drupal Commerce.
Die Umsetzung individueller Projekte, wie Portale, Extra- und Intranet-Lösungen oder Web-basierte Business Applikationen entwickeln wir für Sie auf der Basis von internen Standards und Open Source Frameworks, wie Symfony. Je nach den Anforderungen unserer Kunden werden in den Projekten auch das CMS Redaxo oder WordPress eingesetzt.
Eine gute Basis reduziert sich nicht ausschließlich auf die Pflege der sichtbaren Inhalte einer Webseite (beispielsweise Text und Bilder) über ein CMS. Grundsätzlich wichtig für den Erfolg ist eine gute Erreichbarkeit des Quellcodes der Seiten für die Crawler der führenden Suchmaschinen. Damit sind die Bearbeitungsmöglichkeiten für die unsichtbaren Zusatzangaben (Meta-Informationen) im Code der Webseite und die Angabe von allgemeinen Indexierungsvorgaben (beispielsweise: robots.txt und verschiedene XML-Sitemaps) gemeint. Diese Aspekte fordern die Pflegbarkeit aller sichtbaren und unsichtbaren Angaben und Konfigurationen für die Onpage-Optimierung mit der Hilfe des CMS. Das CMS muss also korrekt und vollständig konfiguriert werden. Man kann sagen, die Website soll nicht nur den Nutzer ein angenehmes Erlebnis bieten, sondern auch den Crawlern! Die Crawler der Suchmaschinen haben ständig wachsende Ansprüche an die Nutzbarkeit einer Webseite und Website. Diese gilt es einzuhalten.
Wie startet man ein erfolgreiches Website Projekt?
Entwicklung einer Zielsetzung, Keyword-Research, nachvollziehbare Struktur, individuelles Webdesign …
Seit 1995 entwickeln wir als Lübecker Internetagentur interaktive Lösungen! Nutzen Sie unsere langjährigen Erfahrungen in der Beratung, Konzeption und Umsetzung von Web-Projekten.
Alles fängt mit einer guten Planung an, damit die Website auch erfolgreich sein kann: „Planung, Ziele? – Unserer Firma möchte doch nur eine neue Website …“. Wenn Sie ein klassisches Ladengeschäft eröffnen, dann suchen Sie sicherlich zuerst den passenden Standort. Dieser ist häufig der wo die meisten Kunden vorbeikommen, was guten Umsatz verspricht. So verhält es sich auch mit einer Website. Diese sollte dort stehen wo die meisten Kunden zu finden sind, also so nahe wie möglich an der Suchmaschine.
Vor dem Aufbau einer Website oder dem Relaunch einer bestehenden Site steht die Fragestellung „Was soll erreicht werden?“ im Vordergrund. Soll ein Produkt, eine Dienstleitung oder eine Firma – eine Marke – bekannt gemacht werden? Wenn die Webseiten über die Suchmaschinen erreicht werden sollen, dann müssen die Marke und die Schlüsselwörter (Keywords) bereits bekannt sein. Nach einem unbekannten Produkt oder einer Dienstleistung wird kein Nutzer einer Suchmaschine suchen. Für die Bekanntmachung neuer Produkte oder Dienstleistungen wird die klassische Werbung oder auch Bannerwerbung auf stark frequentierten Online-Marktplätzen oder -Portalen benötigt. Zu diesem strategisch wichtigen Thema, wie auch der klassischen Online-Werbung, beraten wir sie gerne.
Das Wissen über die Suchworte und die Positionen auf den Seiten der Suchergebnisse (SERPs) ist grundlegend für eine Verbesserung der Erreichbarkeit der eigenen Webseiten. Dazu werden die eigene Website und die der Wettbewerber regelmäßig untersucht. Mit Hilfe von Keyword-Research werden die Suchworte bestimmt mit denen die eigenen Seiten und die der Mitbewerber erreicht werden. Ein Vergleich der unterschiedlichen Positionen in den SERPs bietet viele Erkenntnisse zur Verbesserung und Optimierung der eigenen Seiten. In diesem regelmäßigen Prozess geht es darum zu lernen wie die Nutzer im Internet suchen. Welche Suchworte sind interessant? Welche führen zu den Wettbewerbern? Gibt es Suchworte die die Wettbewerber überhaupt nicht nutzen?
Aus dem Prozess der Zusammenstellung, Bewertung und Kategorisierung der Suchworte kann eine Nutzer-orientierte Struktur einer Website entwickelt werden. Diese Informations-Architektur ist wesentlich erfolgversprechender als nur die Innensicht einer Firma im Internet darzustellen. Bieten Sie den Nutzern Ihrer Webseiten das was sie suchen. Als Konsequenz steigen die Zugriffsraten und der Bekanntheitsgrad der Marke, der Produkte oder der Dienstleistungen.
Über ein individuelles und ansprechendes Gestaltungs-Konzept und Webdesign schaffen Sie den gewissen Unterschied der notwendig ist, um sich von den Mitbewerbern abzusetzen. Dabei finden bei uns zeitgemäße Gestaltungs- und Umsetzungskonzepte Anwendung.
Ein gutes und individuelles Webdesign visualisiert die sorgsam entwickelte Informations-Architektur und bietet dem Nutzer die gewünschten Möglichkeiten zur Interaktion. Schnelle und nachvollziehbare Auffindbarkeit von Inhalten, wie beispielsweise Produkt- oder Servicebeschreibungen, ist das was zählt wenn die Nutzer auf Ihren Webseiten angekommen sind. Angekommen bedeute auch, dass Sie wissen wo welche Nutzer mit Hilfe welcher Suchworte ankommen. Dieses sind die sogenannten Landingpages, die Orte der Interaktion.
Interaktion kann beispielsweise bedeuten, dass die Nutzer ein Kontaktformular oder eine Rückruf-Option auf Produktseiten finden. Das vom Betreiber der Site gesetzte Ziel wäre hier die Lead-Erzeugung. Die Rückruf-Option das Element der Webseite über welches dieses Ziel erreicht werden kann. Damit steht an dieser Stelle die Benutzbarkeit von Webseiten im Vordergrund. Gute Usability sichert den Erfolg.
Gemeinsam mit unseren Kunden fokussieren wir die Umsetzung zur erfolgreichen Website auf Ihre Nutzer und Online-Kunden, so wie die Menschen heute im Internet agieren.
Die Konstruktion der erfolgreichen Webseiten
Durch die neuen Eigenschaften von HTML5 und CSS3 sind wir in der Lage die Webseiten für erfolgreiche Websites flexibler und ressourcensparender umzusetzen. Multimedia Inhalte können so ohne zusätzliche Plugins dargestellt werden. Außerdem fällt es Suchmaschinen durch HTML5 leichter, die wichtigen Inhalte einer Seite zu identifizieren und auch die Barrierefreiheit wurde deutlich verbessert.
Weiterhin ist es damit möglich Webseiten für die verschiedensten Geräte zur Verfügung zu stellen. Wie dieser Ansatz für Desktop-PCs, Tablets und Smartphones umgesetzt wird erläutern wir auf der Seite Responsive Webdesign.
Erfolgreiche Websites mit Content-Management-Systemen und Blogsoftware
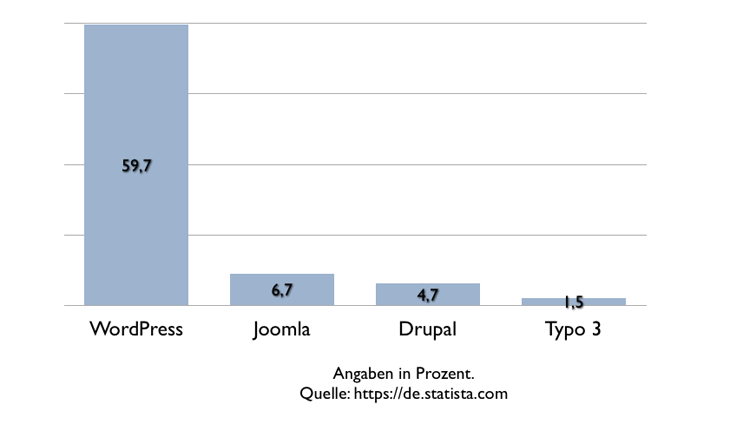
Am Markt sind eine Vielzahl an kommerziellen und frei verfügbaren CMS (Open Source) für die Umsetzung einer Website verfügbar. Oftmals muss es nicht Typo3 sein, sondern es gibt eine Vielzahl an einfach bedienbaren CMS-Lösungen. Wir beraten Sie bei der Auswahl gerne!
MediaClick! realisiert erfolgreiche Websites und Internetauftritte mit bewährten Open-Source CMS wie Redaxo, Drupal und WordPress. Individuelle Lösungen für Websoftware setzen wir auf der Basis von Frameworks wie Symfony oder direkt in php oder Java um.
Der Einsatz eines CMS bietet eine Vielzahl von grundsätzlichen Vorteilen für die inhaltliche Pflege und Weiterentwicklung einer erfolgreichen Website. Durch die grundsätzliche Trennung von Gestaltung und Inhalt kann auf der Seite des Betreibers der Inhalt einfach gepflegt und weiterentwickelt werden.
Für den Fall eines Redesign muss die Vielzahl der bereits vorhandenen Inhalt nicht erneut eingestellt werden. Dieses ist für viele Web-Präsentationen ein großer Kostenvorteil.
Quelle: builtwith.com
CMS Vergleich
| Rubrik |
Drupal 7 |
REDAXO 4.5 |
WordPress 3.3 |
| Sicherheit |
6 |
2 |
5 |
| Support |
10 |
5 |
10 |
| Usability |
6 |
4 |
6 |
| Leistung |
8 |
4 |
6 |
| Management |
7 |
3 |
5 |
| Interoperabilität |
6 |
3 |
9 |
| Flexibilität |
10 |
6 |
8 |
| Funktionen |
6 |
2 |
6 |
| Commerce |
5 |
1 |
5 |
| Total |
71% |
33% |
67% |